Digital Design, Web Development
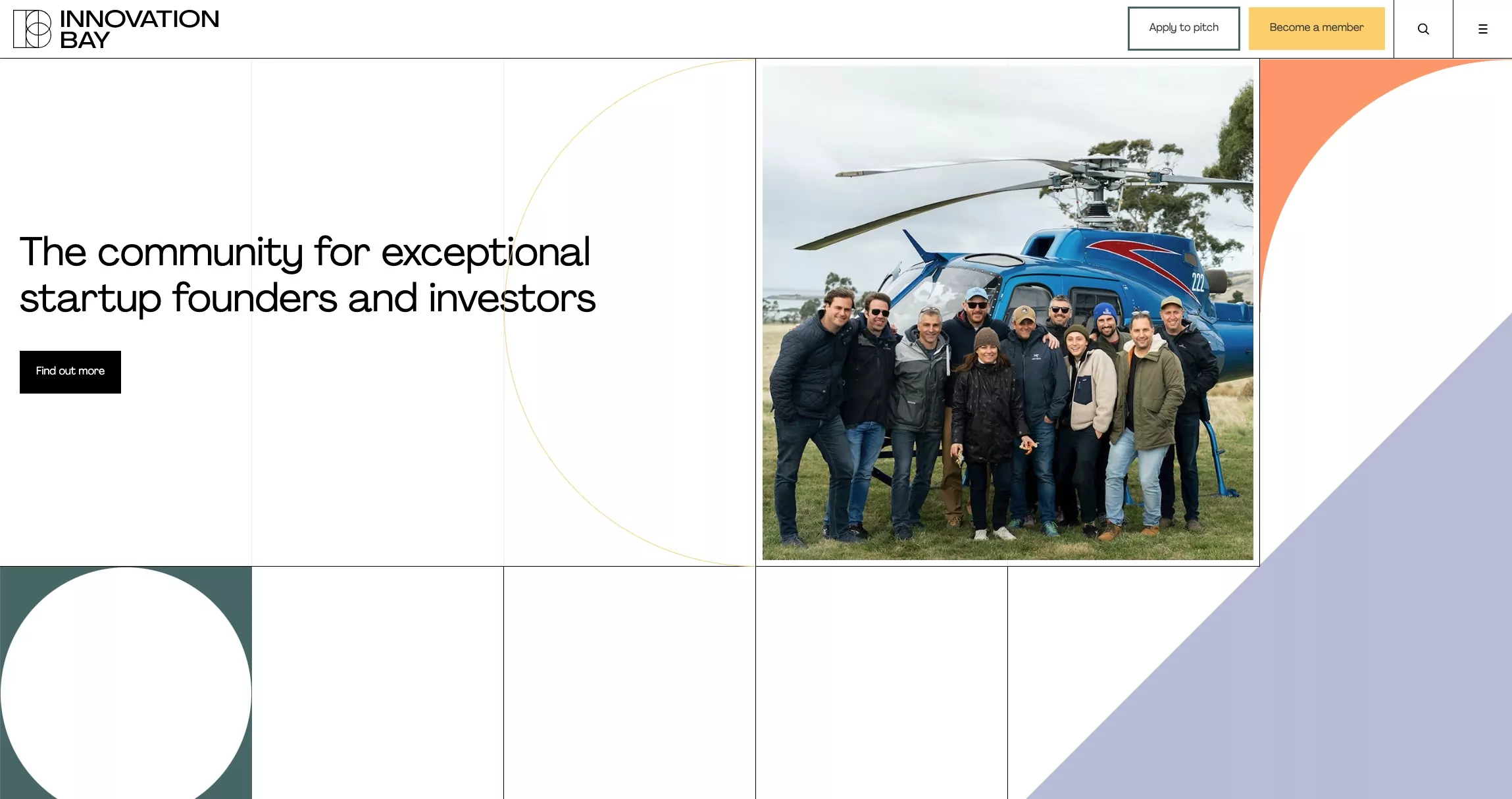
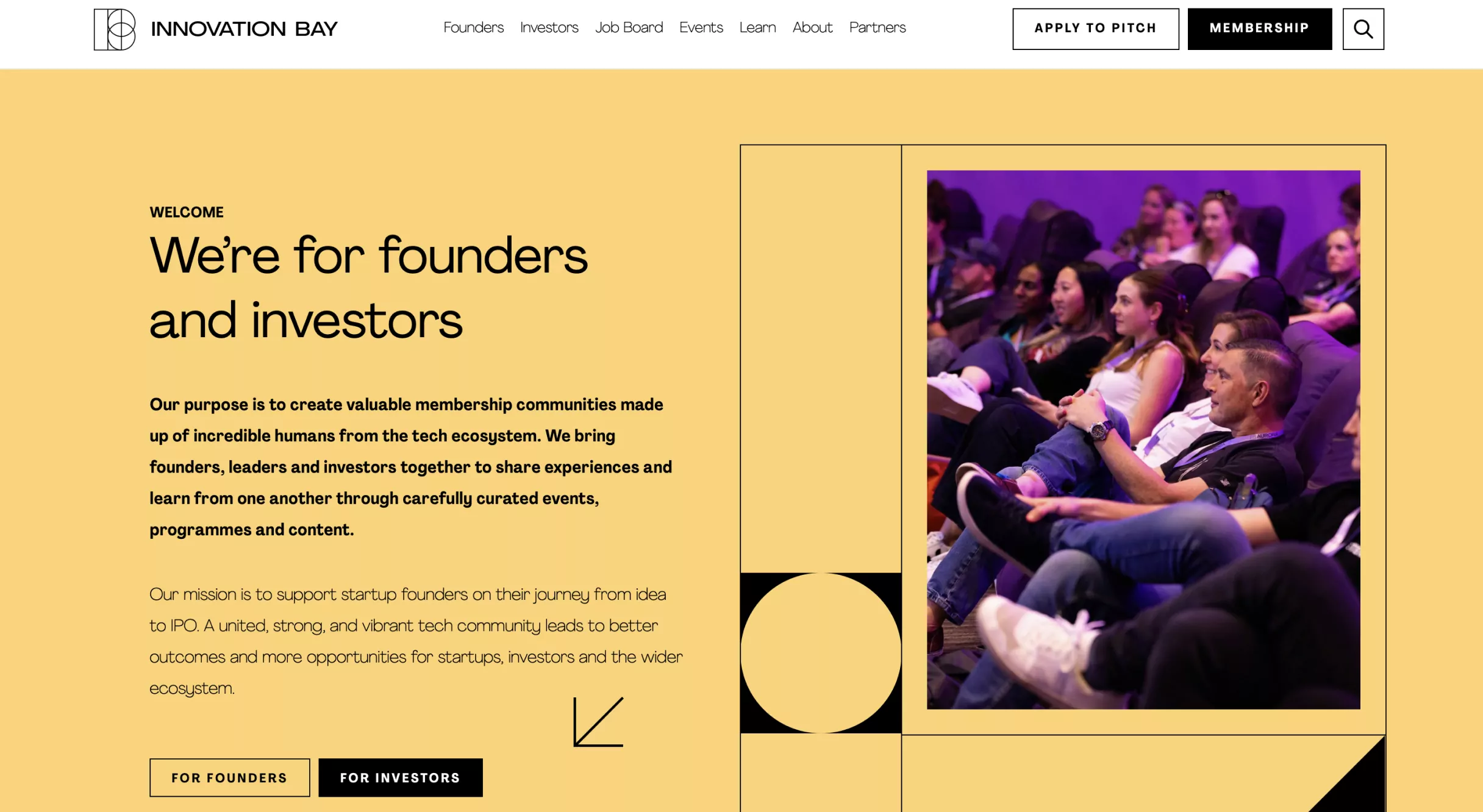
About Innovation Bay
Making A PRINT DESIGN SCREEN-READY
Before
After


the tech we used
Figma
wordpress
React
Data studio
google analytics

PHAEDON STOUGH | CEO & CO-FOUNDER, INNOVATION BAY
STYLE GUIDE challenges
Innovation Bay had a large style guide, but it didn’t properly cover any screen applications. Strict adherence to this style guide in the past had led to broken layouts and unintentionally hidden content on their old site.
We worked with Innovation Bay to find the right solution that connected their brand elements and digital usability.

shape system
This allowed us to integrate important parts of the Innovation Bay brand to any block in the Gutenberg editor with ease, with minimal impact on performance and no chance of breaking any layouts.
the brand colours
To make things easy and consistent for the Innovation Bay team, we created custom Gutenberg blocks with a customised palette accessible by a single click.
We also made sure that any custom-coded parts of the websites used the same palette. To ensure consistency, we added these to the site as CSS custom properties, and called them rather than setting static colour values during development.

A frontend that exceeded requirements
Nothing but custom
There’s virtually no difference between how content is displayed in the editor and the site’s frontend, and our implicit, adaptive design system allows the Innovation Bay team to copy and paste content and layouts to any part of the site they need them.
We worked closely with Innovation Bay team to customise the structure and functionality of the backend to fit their needs and workflows exactly.